چگونه از منوی توسعۀ سِفاری در مک استفاده کنیم

شاید هدفِ منوی توسعۀ سفاری (Safari Develop Menu) بیشتر، توسعهدهندگان باشد و سایر کاربران مک وقت زیادی را صرف شناختن آن نکنند، چراکه فقط گاهی ابزار آن مورداستفادۀ کاربران مک قرار میگیرد.

منوی توسعۀ سِفاری چیست؟
به دلیل اینکه هدف از اکثر ابزاری که داخل منو معرفی شدهاند استفادۀ توسعهدهندگان وب از آنها است، منوی توسعۀ سفاری را بهطور پیشفرض نمیبینید. برای استفاده از آن باید آن را در Safary Preferences فعال کنید. بر تبِ Advanced کلیک کنید و جعبهای را که کنار عبارتِ “Show Develop Menu in menu bar” در انتهای pane قرار دارد تیک بزنید. حال یک مورد جدید در Menu میبینید که بین منوهای Bookmarks و Windows نمایان میشود.
بیشتر کاربران مک نیاز ندارند از تمام ابزار آن استفاده کنند. اما در ادامه چند وظیفهای را که گاهی برای اکثر کاربران مک مفید است، معرفی میکنیم.
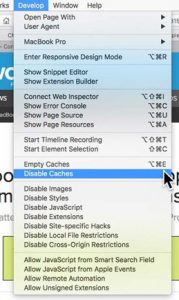
میتوانید Safari caches را خالی کنید
اگر مرورگر سِفاری شما کند شده یا برخی از وبگاهها نمیتوانند آن را بار [۱] کنند، ممکن است فایلهای پنهانْحافظۀ [۲] (کَشۀ) آن خراب شده باشند. سِفاری در این فایل، دادههای وبگاه مانند تصاویر و الگوهای آماده [۳] را جمع میکند تا سرعت بارگیری صفحات را افزایش بدهد. از فرمان ‘Empty Caches’ برای خلاص شدن از این دادهها استفاده کنید؛ شاید با این کار عملکرد مرورگر بهتر شود.
میتوانید وبگاهها را بهسرعت در مرورگرهای مختلف راهاندازید
اگر از وبگاهی بازدید میکنید که به نظر نمیرسد با سفاری کار کند زیرا برخی از طراحان وب یادداشتی را که توضیح میدهد چگونه اینترنت با استفاده از استانداردهای اشتراکگذاری ساخته میشود نخواندند، میتوانید سریعاً آن وبگاه را با استفاده از مرورگر دیگری که میخواهید بر مکِ خود نصب کنید راهاندازی کنید. فقط ‘Open Page With’ را انتخاب کنید و مرورگر جایگزینی را که میخواهید استفاده کنید انتخاب کنید.
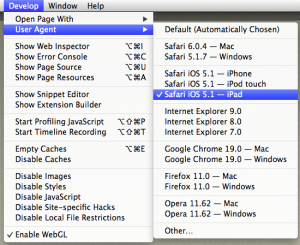
میتوانید تظاهر کنید که از مرورگر متفاوتی استفاده میکنید

خوب است که یک صفحۀ بدقلق را با مرورگر دیگری باز کنید؛ اما با استفاده از منوی توسعۀ سفاری، میتوانید وبگاهها را متقاعد کنید که از مرورگر متفاوتی استفاده میکنید.
‘User Agent’ را انتخاب کنید؛ یک منوی روبهپایین میبینید که چندین مرورگرِ رومیزی [۴] و مرورگر موبایلیِ جایگزین (ازجمله Safari، Internet Explore، Firefox و Chrome) را لیست کرده است.
یکی از آنها را باز کنید؛ سفاری سعی میکند با ارسال یک User Agent ِمتفاوت، وبگاهی که بازدید میکنید را متقاعد کند که این یک مرورگر دیگر است. (عامل کاربر یا User Agent رشتهای از متنهاست که مرورگر شما ارسال میکند تا به وبگاه نشان دهد که از کدام مرورگر استفاده میکنید.)
این کار همیشه مؤثر نیست، اما وقتی از این ترفند استفاده میکنید، معمولاً این وبگاهها را مییابید که ادعا میکنند که از سفاری استفاده نمیکنند.
از همینجا میفهمید چرا برخی از وبگاهها منابع سیستمها را میبلعد
اگر تابهحال از وبگاهی بازدید کردید که با کدهای بدون مرجع [۵] و ناشناختۀ بسیاری مهندسی شده است، آن وبگاه بر کل مرورگر شما تأثیر میگذارد. در آخر مجبورید آن را بازآغازی [۶] کنید؛ مشکل بزرگی نیست اما آزاردهنده است.
اگر فکر میکنید با وبگاهی مواجه شدید که میتوانید شواهدی را که نیاز دارید بیابید:
- فقط از وبگاه دیدن کنید و Start Timeline Recording را انتخاب کنید.
- تازهسازی [۷] کنید؛ وقتی وبگاه را بار میکنید، [۸] یک نمای بلادرنگ بصری از اتفاقات را مشاهده میکنید.
- از Web Inspector استفاده کنید تا تمام این اجزا را یکجا ببینید و فایلهای تصویری/ویدئویی را بر وبگاه تشخیص بدهید.
میتوانید مشاهده کنید که وبگاه بر آیفون چگونه به نظر میرسد
فقط ‘Enter Responsive Design Mode’ را انتخاب کنید؛ میتوانید وبگاهی را که بر آن هستید در دستگاههای مختلف اپل مشاهده کنید.
یک قابلیت دیگر
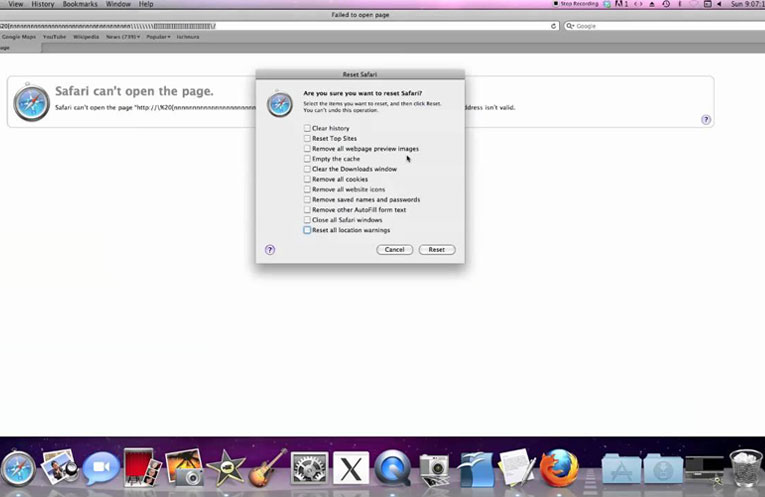
سِفاری مفتخر است که یک منوی پنهان اشکالیابی (دیباگ) [۹] دارد. با استفاده از یک سناریوی Terminal [10] میتوانید به آن دست بیابید؛ چندین فرمان مفید دارد، ازجمله قابلیتهای ‘Reset your Top Sites’ و ‘Synch your iCloud History’ و قابلیت مشاهدۀ تمام منابعی که وبگاهها ازجمله وبگاه خودتان از آنها استفاده میکنند.
[۱] Load
[۲] Cache
[۳] templates
[۴] desktop
[۵] Orphaned code
[۶] Restart
[۷] Refresh
[۸] load
[۹] debug
[۱۰] Terminal script